どうも!Web制作•動画編集フリーランスのTERUQ(テルキュー)です!
ウェブブラウザってChromeやMicrosoft Edge、Firefoxなどありますが、みなさんは何をお使いでしょうか?
ウェブブラウザには仕事効率化や便利ツールなど様々な拡張機能があり、ダウンロードして使うことができます。
今回はドラえもんもびっくりな、Chromeの便利な拡張機能についてご紹介します!
この記事はこんな人におススメ!
・Chromeの拡張機能を知りたい!
・便利なツールを知りたい!
・WEBデザイナーやWEB担当者、WEBマーケター!
Chrome拡張機能とは

Chrome拡張機能は誰でも無料でダウンロードして使えます。
※現在は有料の拡張機能の公開を停止しているそうです。
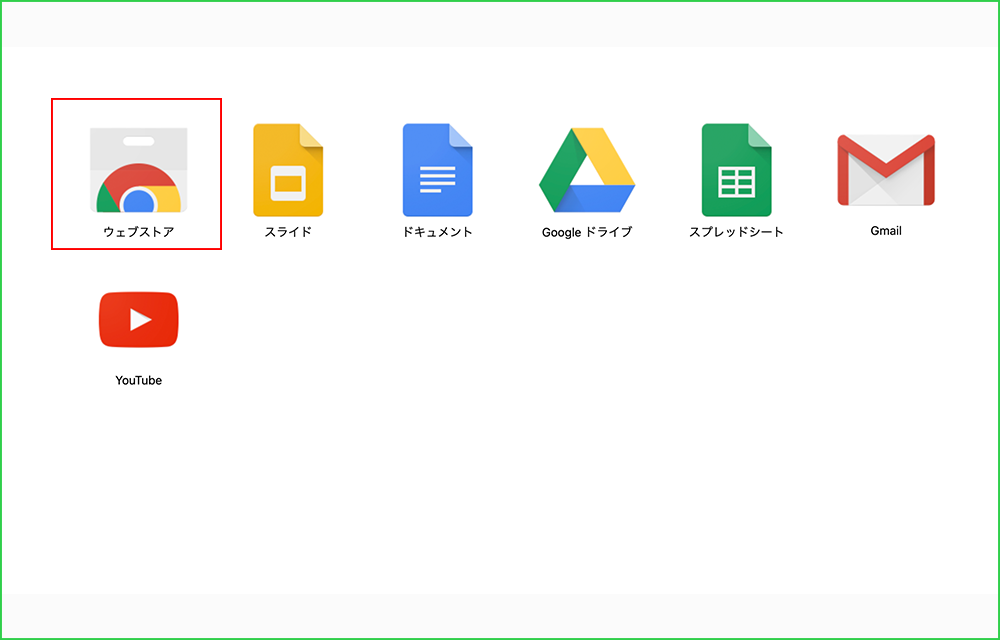
Chromeを開き、ブックマークバーの左側にある『アプリ』をクリックし、左上の『ウェブストア』をクリックすると、拡張機能のページになります。

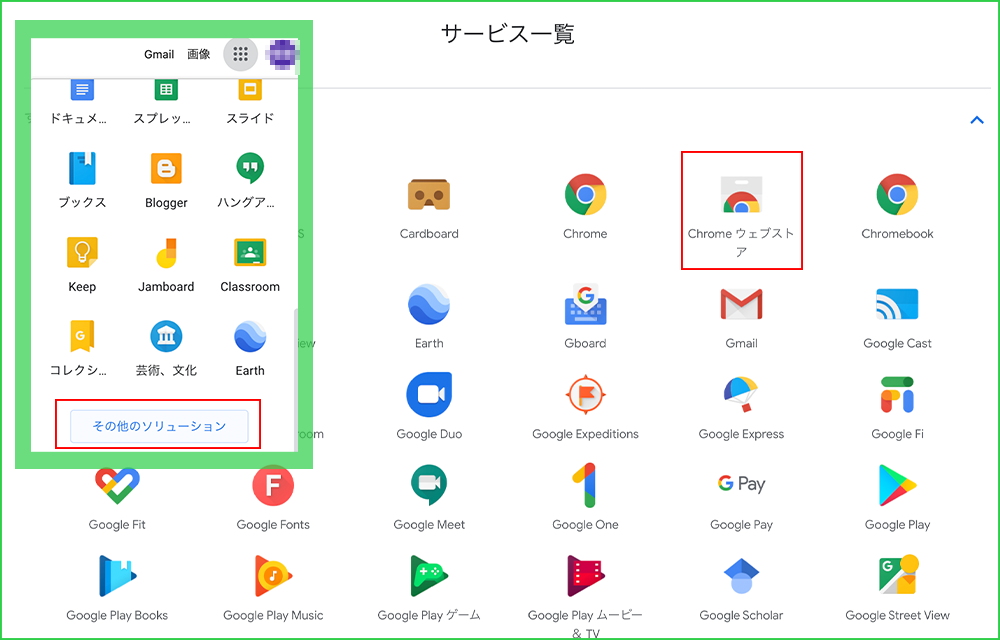
または、Googleアプリをクリックし、『その他ソリューション』をクリックします。
サービス一覧のところにある『Chromeウェブストア』をクリックすると拡張機能のページになります。Chromeで『拡張機能』と検索いただいても大丈夫です!
仕事効率化などめちゃめちゃたくさんの拡張機能があるので、全て把握していませんが、今回はweb系におすすめの2つをご紹介いたします!
ダウンロード方法
ダウンロードもとても簡単です!
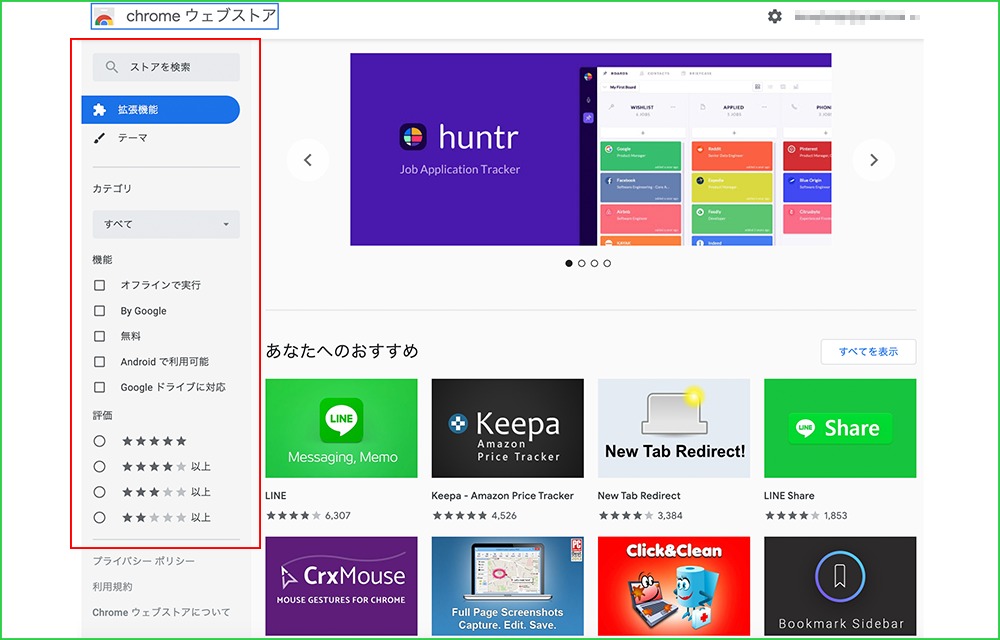
右上にある『拡張機能を検索』や『カテゴリ』『機能』『評価』から検索できます。
拡張機能のツール名がわかっている場合は、拡張機能を検索にツール名を入力だけで大丈夫です!ツール名がわからない場合はカテゴリなどから検索できます!

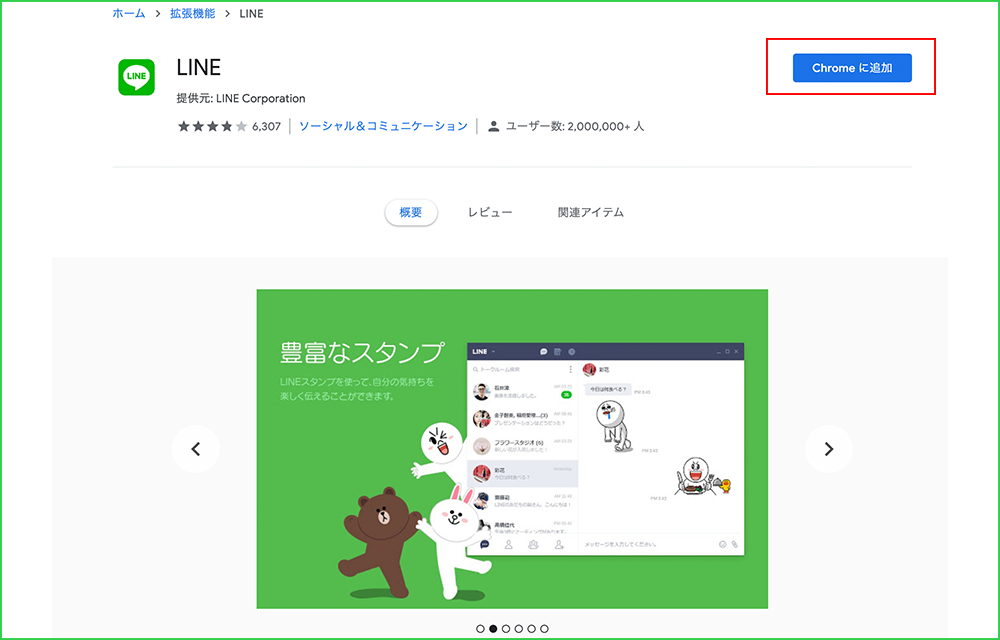
検索をして、左上にある『Chromeに追加』をクリックするとダウンロードできます!
ダウンロードした拡張機能は、Chromeの右上にアイコンとして表示されます!
おすすめ① Full Page Screen Capture
Full Page Screen Captureとは

1つ目は『Full Page Screen Capture』という無料の拡張機能をご紹介します。
これはスクリーンショットの拡張機能です。
ページ全体をスクリーンショットしたいと思っても、画面に映っているところしかスクリーンショットできなくて、困ったことありませんか?
また、Chromeのデベロッパーツールを表示させて、なんやかんやして、ページ全体をスクリーンショットする方法もありますが、Full Page Screen Captureが楽です笑!
ワンクリックで、WEBサイトのページをヘッダー部分から、画面に映っていないフッター部分まで(上から下まで)、スクリーンショットしてくれます!
googleドキュメントやスプレッドシートなどWEBサイト以外でも、上から下までスクリーンショットしてくれます!
『拡張機能を検索』でFull Page Screen Captureを入力して検索してください。
ダウンロードすると、右上にアイコンとして表示されます。
Full Page Screen Captureの使い方
使い方はとてもシンプルで簡単です!
スクリーンショットしたいWEBサイトのページなどを表示して、右上にあるFull Page Screen Captureのカメラマークのアイコンをクリックするだけです!
あとは自動で上から下までスクリーンショットしてくれます!
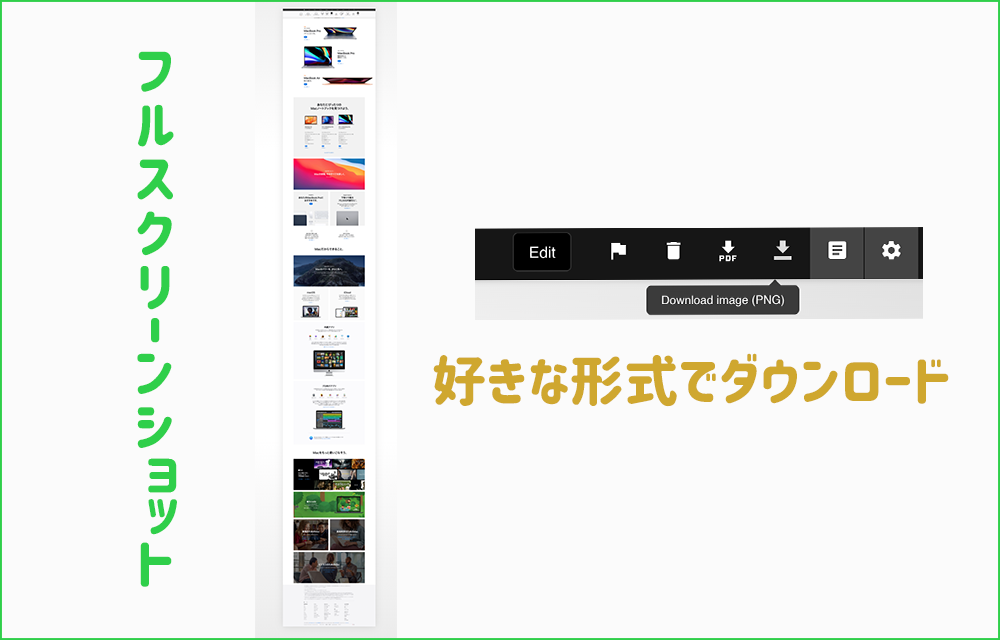
例えばこんな感じです!
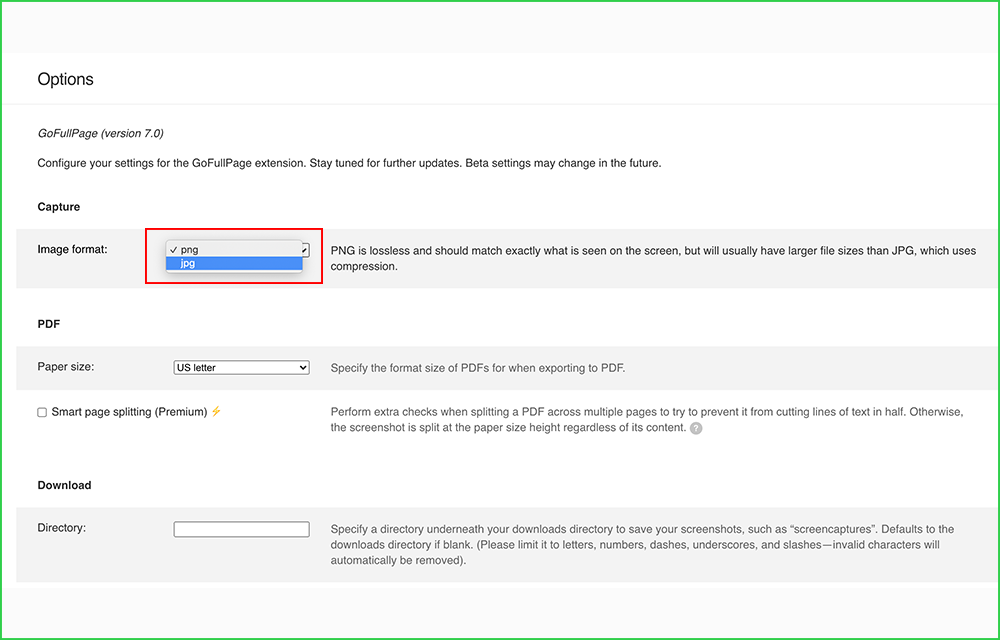
スクリーンショットできたら、PNGやPDFでダウンロードできます。
右にある歯車マークをクリックすると、PNGをJPGに変更できたりします!

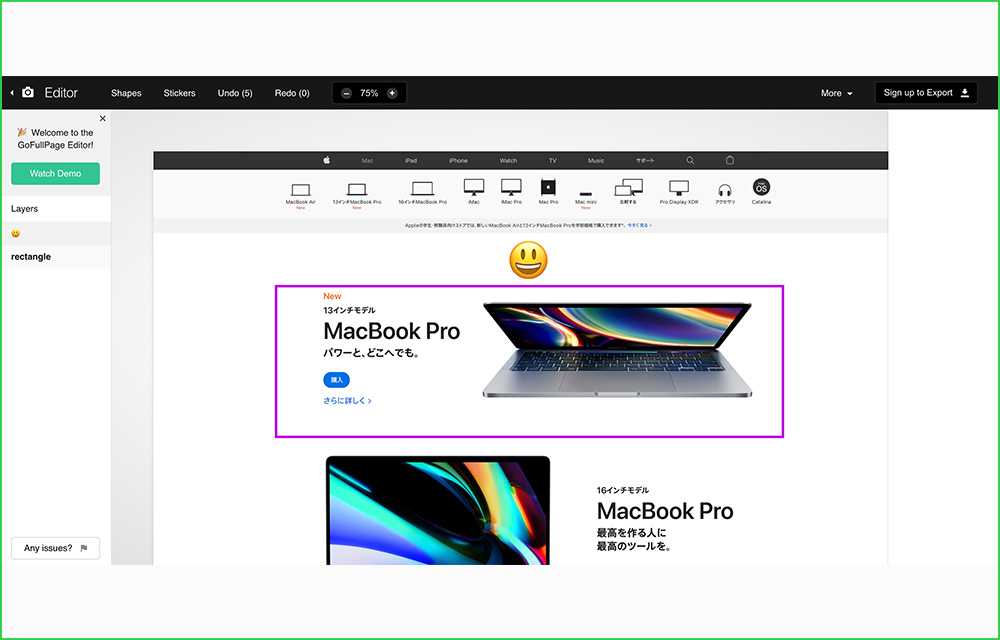
Editをクリックすると、長方形や楕円形などのシェイプや絵文字などを挿入できます。
ただ、Editで編集をしてダウンロードするには、アカウントが必要みたいなので、
面倒な時は、Full Page Screen Captureのアイコンをクリックで編集したのをダウンロードできます!
あとはPhotoshopなどで、必要ない部分を切り取っちゃえばOK!
おすすめ② WhatFont
2つ目は『WhatFont』という無料の拡張機能をご紹介します。
これはWEBサイトなどのフォントを調べるときに役立つ拡張機能です。
似たような拡張機能はあると思いますが、実際に使っているこのWhat Fontをご紹介します!
WEBサイトを見ていると『このフォントかっこいいなぁ、何てフォント使っているんだろう』と思うことありませんか!?そんなときにWhatFontが一瞬で調べてくれて、フォントの横にフォント名を表示してくれます!
例えばこんな感じです!
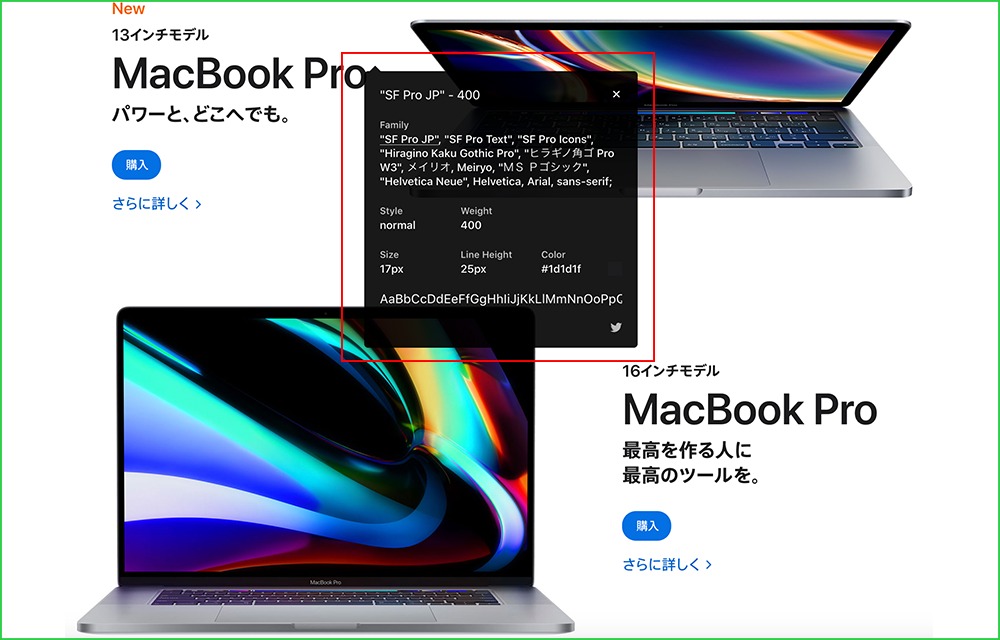
右上にあるアイコンをクリックし、フォントを知りたい箇所にカーソルを合わせると、フォント名が表示されます!『MacBook Proパワーと、どこへでも。』の辺りにカーソルを持っていくと、『SF Pro JP』と表示されました!
さらに詳しく知りたい場合は、フォント名が表示されてからクリックすると、フォントの詳細が表示されます。
フォントを確認し終わったら、WhatFontのアイコンをクリックすると、フォント名の表示はなくなります。
まとめ
いかがでしょうか!今回はこの2つをご紹介しました!
どちらもワンクリックでOKなのでとても便利なツールです!
WEBマーケターにおすすめの拡張機能もあるので、またの機会にご紹介したいと思います!