どうも!Web制作•動画編集フリーランスのTERUQ(テルキュー)です!
鬼滅の刃の人気がすごいですね!
今回は鬼滅の刃の炭治郎の黒と緑の市松模様をPhotoshopで作る方法をご紹介します!
この記事はこんな人におススメ!
・鬼滅の刃にハマっている!!
・市松模様が好き!
・Photoshop勉強中!
ガイドを引いて正方形を4等分にする
まずPhotoshopを開き、正方形のドキュメントを用意します。
今回は600px X 600pxにします。
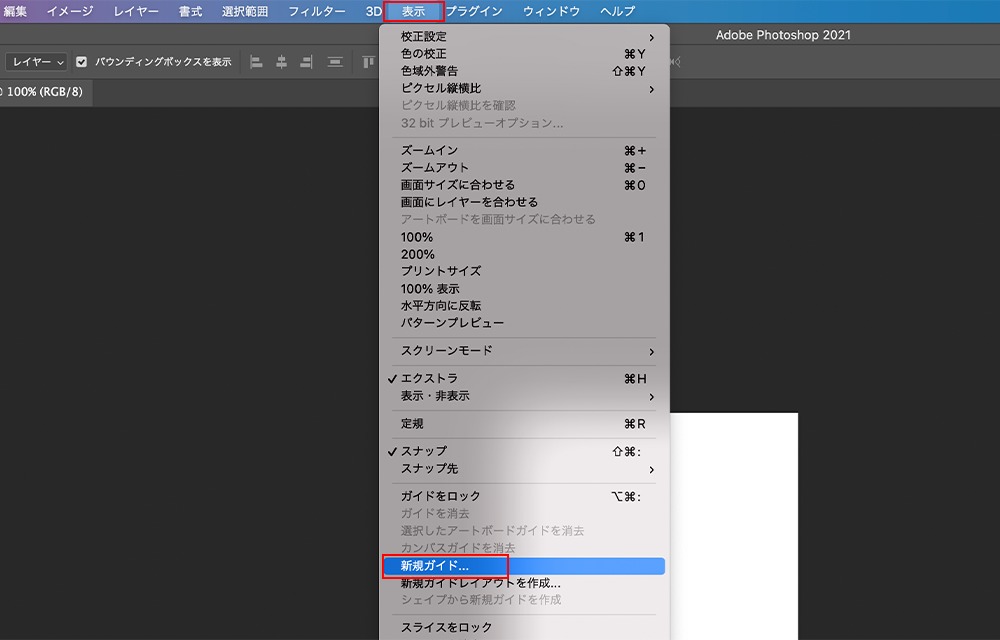
次に正方形を4分割するため、『表示』の『新規ガイド』をクリックします。
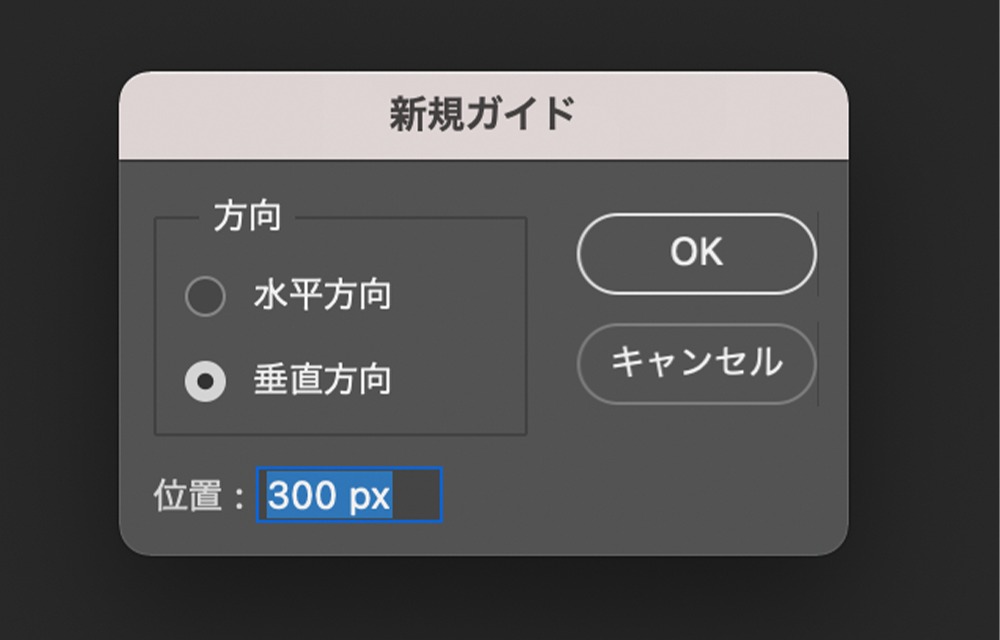
新規ガイドの方向を『垂直方向』、位置を『300px』とします。
(今回は600px X 600pxの正方形で作るため、その半分300pxと入力します)
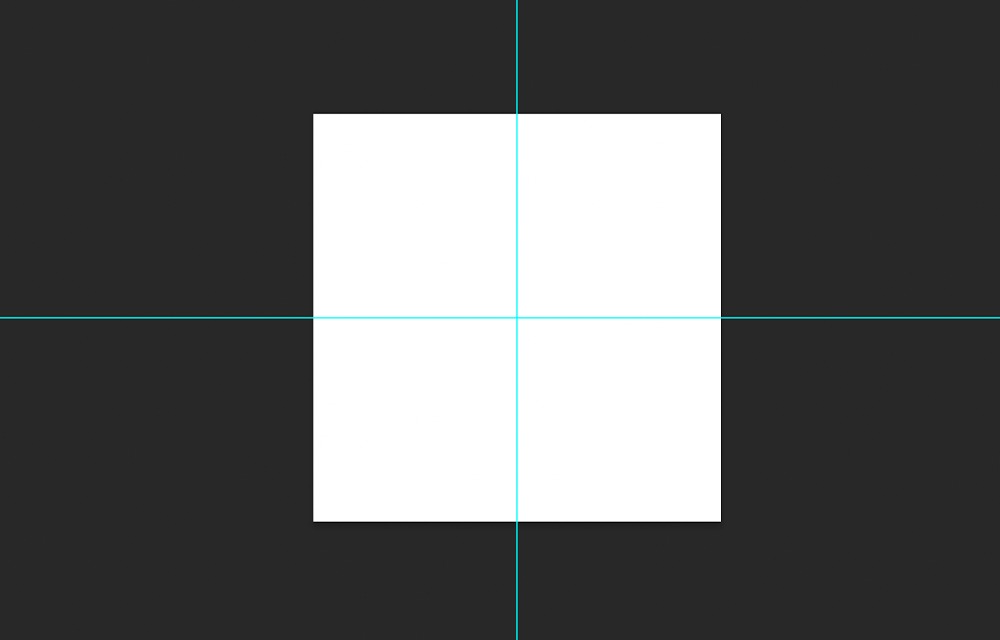
すると縦にガイドが引かれました。

同じように水平方向にもガイドを引きます。これで正方形を4分割にできました!
それぞれに色をつけて市松模様にします!
4等分を市松模様にする
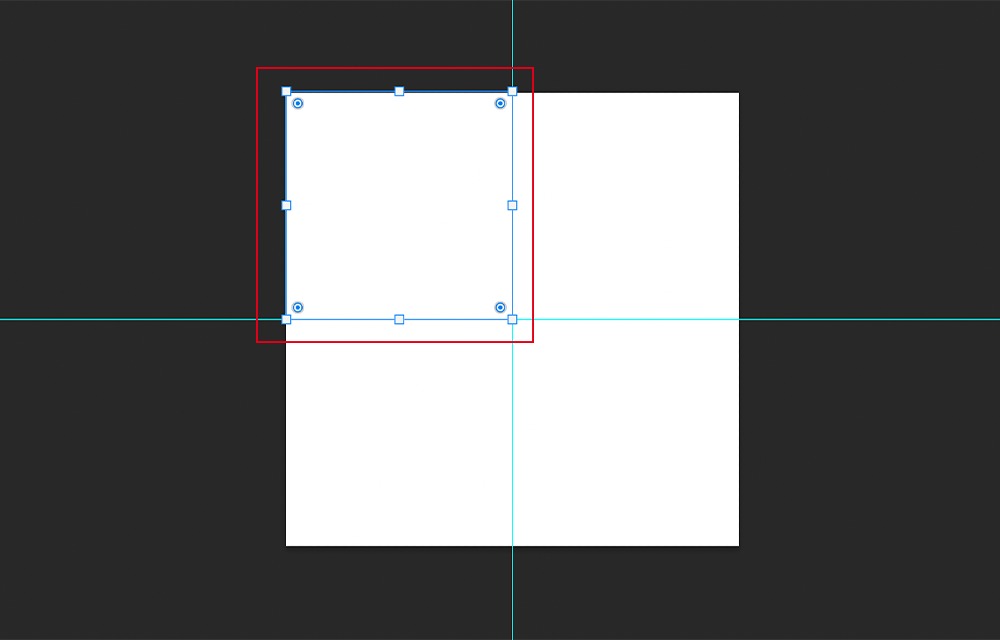
次に長方形ツールを使って、それぞれに色をつけていきます!
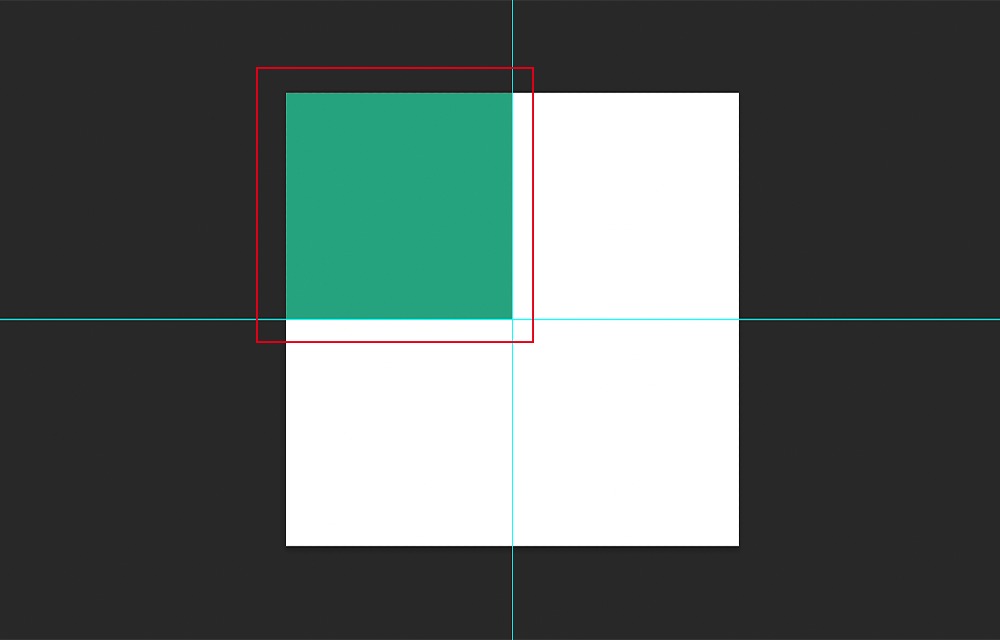
長方形ツールを選択して、長方形を作ります。

そして色を緑にします。

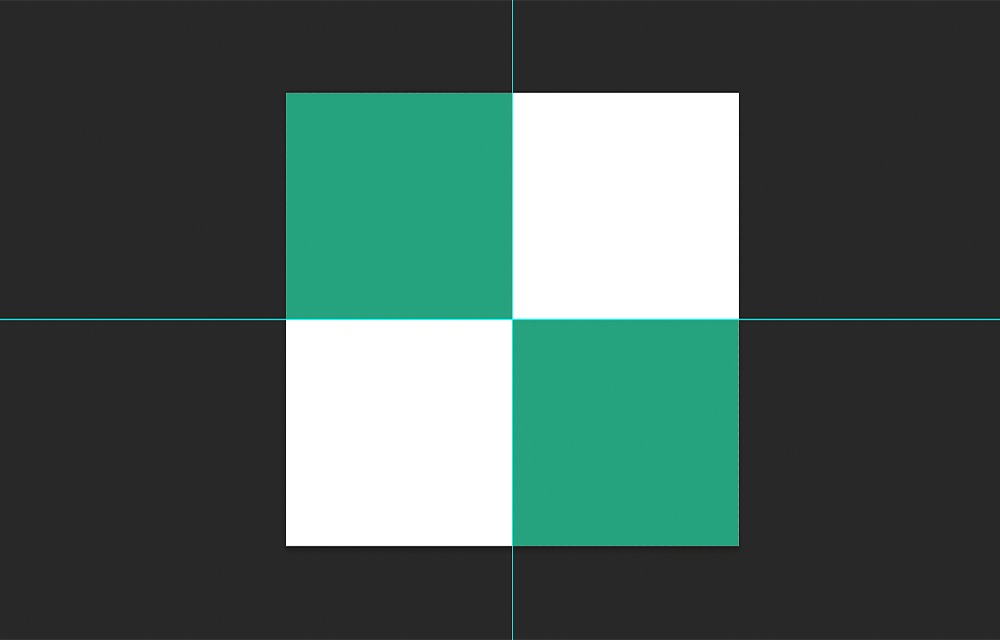
この緑の正方形をコピーし、右下にペーストします。
白と緑の市松模様になりました!

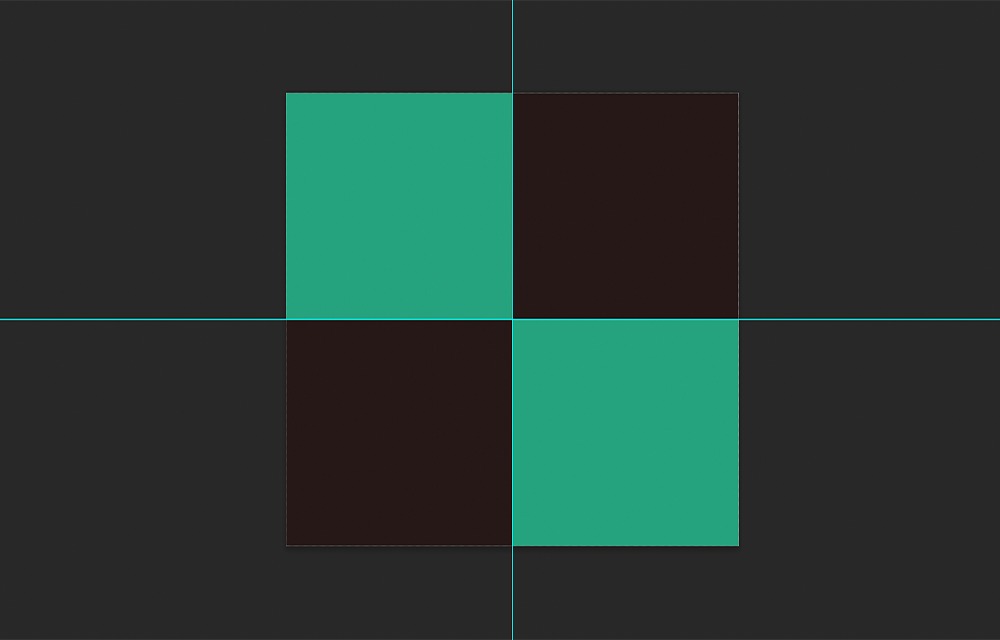
さらにコピーして、白い正方形のところにペーストします。
そして色を黒にします。(ちょっと茶色っぽい感じ)

すると!炭治郎が着ている和服の市松模様になりました!!
お好みの色にしてみるのもいいと思います!
パターン化して使用する
市松模様をパターン化して保存する
次に市松模様をパターン化しましょう!
パターン化することで、いつでも使えるようになります!
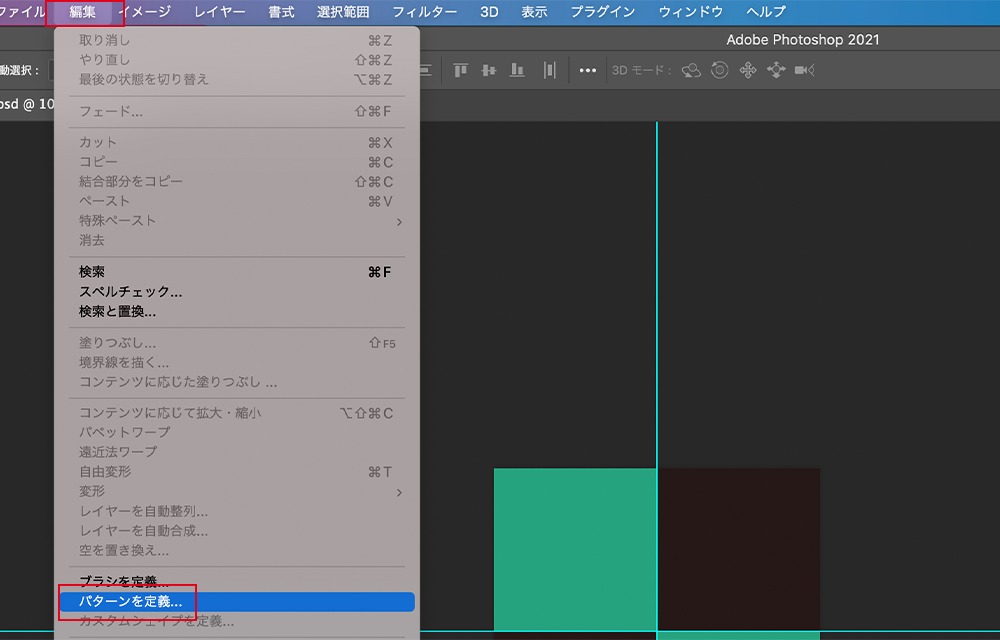
まず『編集』の『パターンの定義』をクリックします。
そしてパターン名を入力してOKをクリックします。
するとパターンとして保存されます!
塗りつぶしで背景を市松模様にする
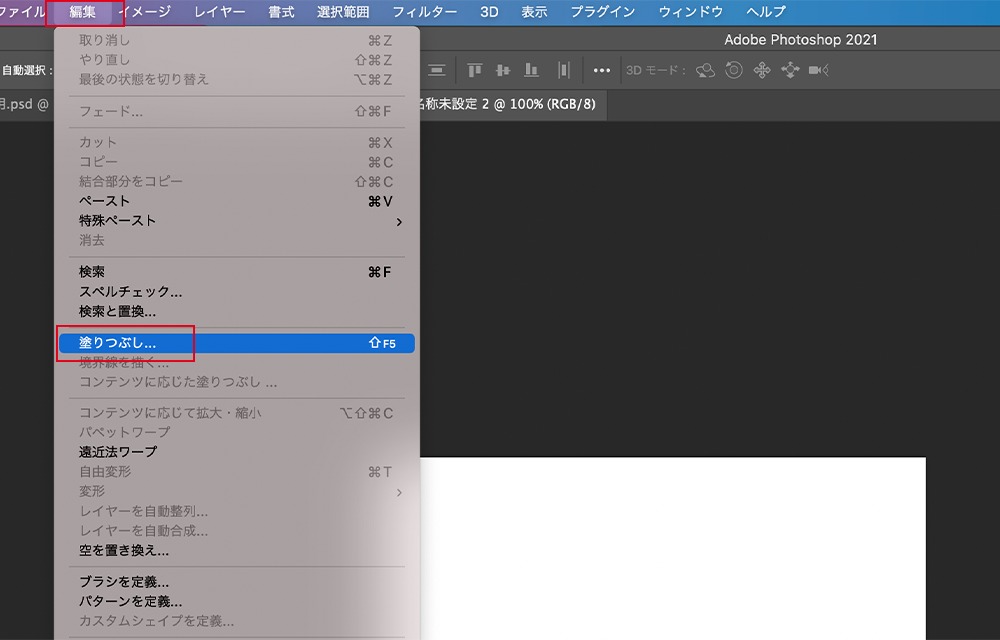
新規で例えば1000px X 640pxのドキュメントを開き、編集の塗りつぶしをクリックします。

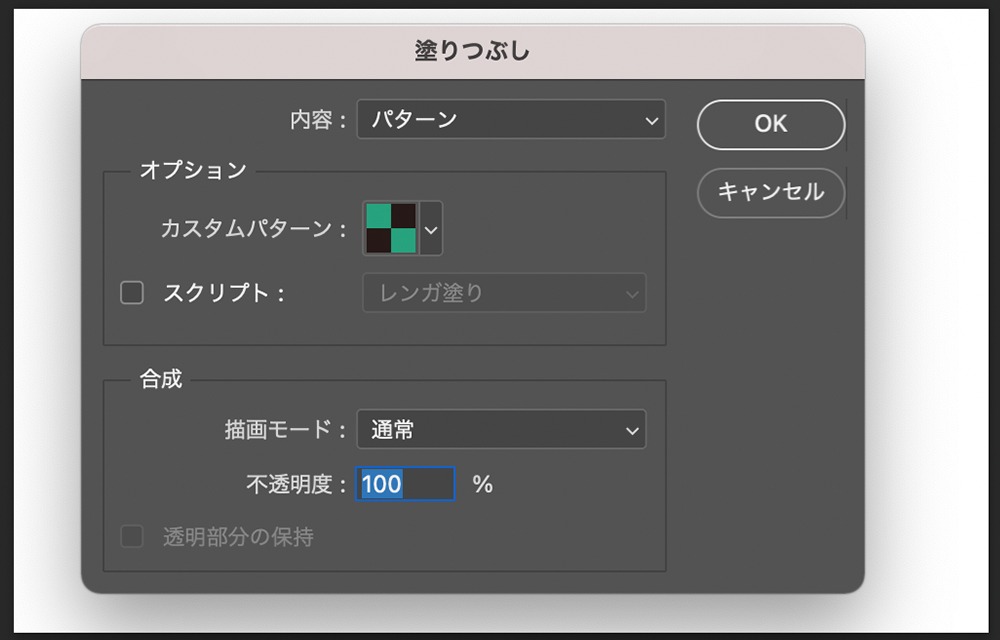
そして、カスタムパターンで作った市松模様を選択します。

すると背景を市松模様にできます!
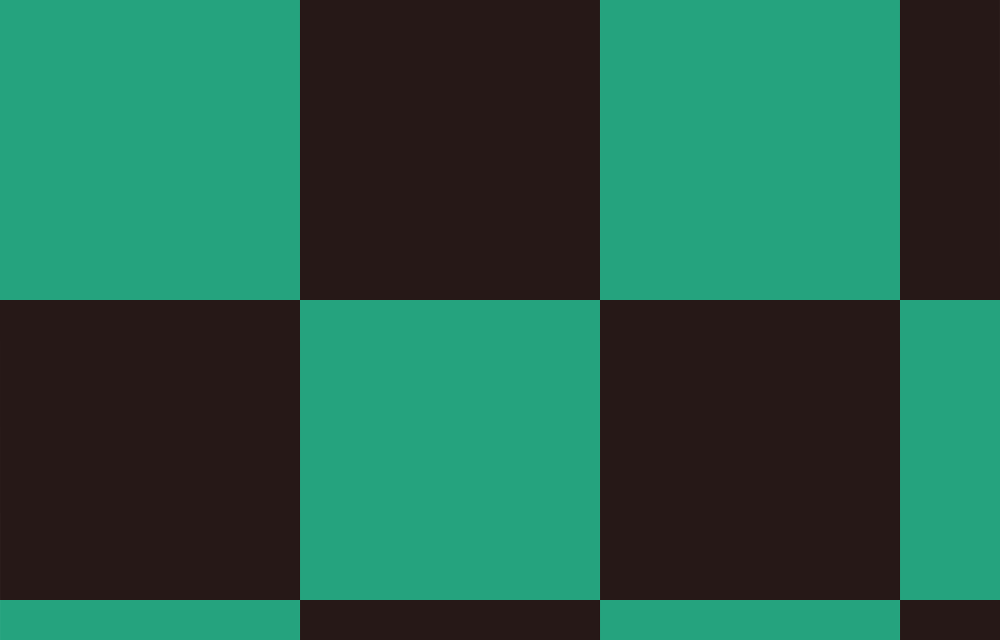
ただこの方法だとサイズ調整ができないので、幅1000pxに適用するとこのような感じになります。
長方形ではキレイな市松模様になりません。
レイヤー効果で背景を市松模様にする
背景を市松模様にする時はこの方法の方がおすすめです!
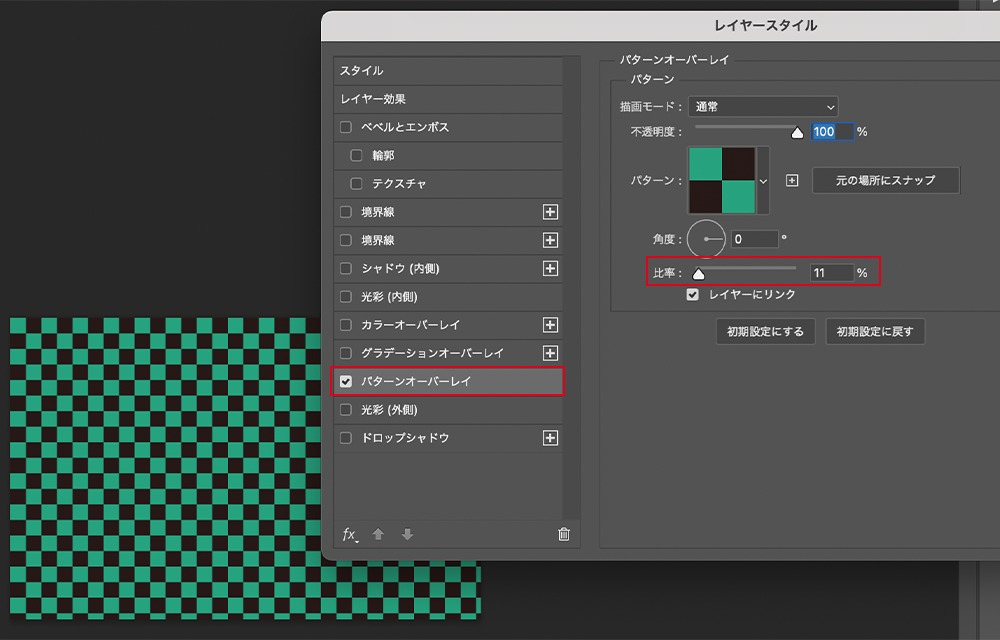
『レイヤー効果』の『パターンオーバーレイ』にチェックをいれ、市松模様にできます!
比率を調整し、市松模様のサイズを変更できたり、不透明度、角度なども調整できるので、
背景全体をキレイな市松模様にすることができます!

テキストを市松模様にする
テキストを入力し、上記のように『レイヤー効果』の『パターンオーバーレイ』でテキストを市松模様にできます!

まとめ
今回はPhotoshopで鬼滅の刃の炭治郎の黒と緑の市松模様を作る方法をご紹介しました!
市松模様の色を変えてパターンにしてもいいかもです!
意外と簡単に作れるので、ぜひ作ってみてください!

