どうも!Web制作•動画編集フリーランスのTERUQ(テルキュー)です!
最近、ニューモーフィズム(Neumorphism)という新しいデザインが人気です!
ニューモーフィズムはアイキャッチ画像のように影を使って凹凸を作り、全体的にシンプルなデザインです。
今回はPhotoshopでニューモーフィズムの作り方をご紹介します!
この記事はこんな人におススメ!
・ニューモーフィズムって何!?
・Photoshopでニューモーフィズムを作りたい!
・ニューモーフィズムのデザインが好き!
ニューモーフィズム(Neumorphism)とは
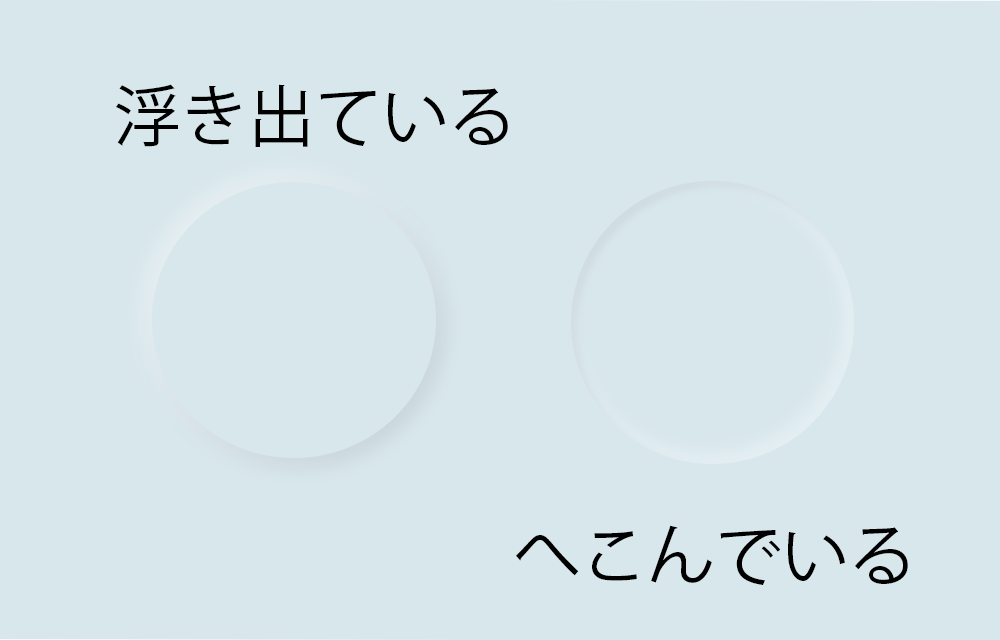
ニューモーフィズム(Neumorphism)とは、影を使って凹凸を表現し、文字などが押し出されているような感じや、窪んでいる感じにするデザインです。
New(新しい)+ Skeumorphism(スキューモーフィズム) =Neumorphism(ニューモーフィズム)という意味です!
Psでニューモーフィズムの『浮き出た感じ』の作り方
円や四角など図形を作る
まず背景色を指定します。
今回はこのような色にしました。(#d8e7ec)
お好みの色にしてみてください。
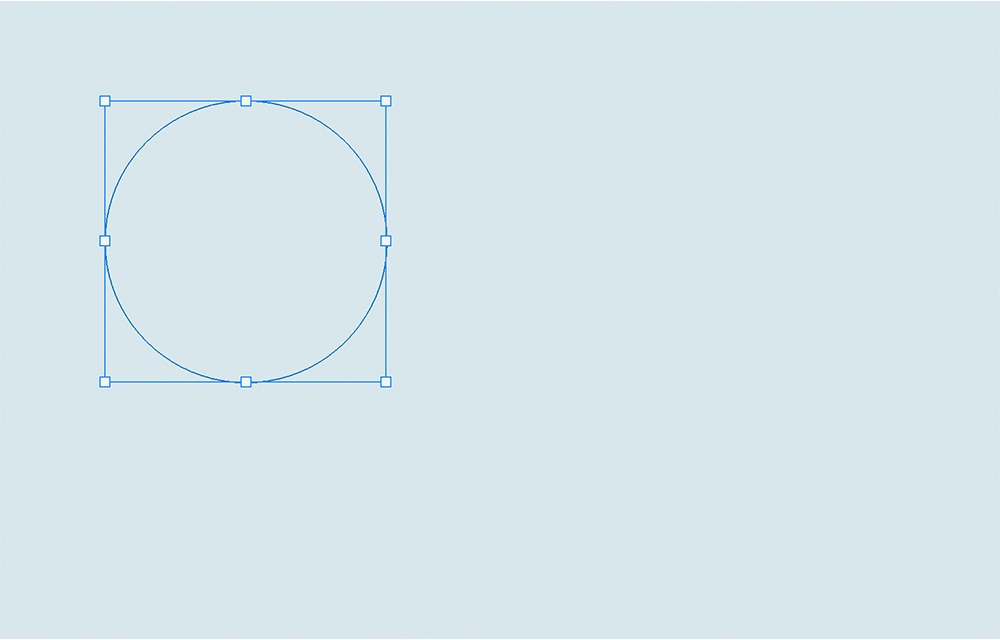
次に円や長方形を描き、背景色と同じ色にします。(線はなしです)
このままでは円や長方形がわからないので、レイヤー効果のドロップシャドウで影をつけていきます!
明るい影を作る
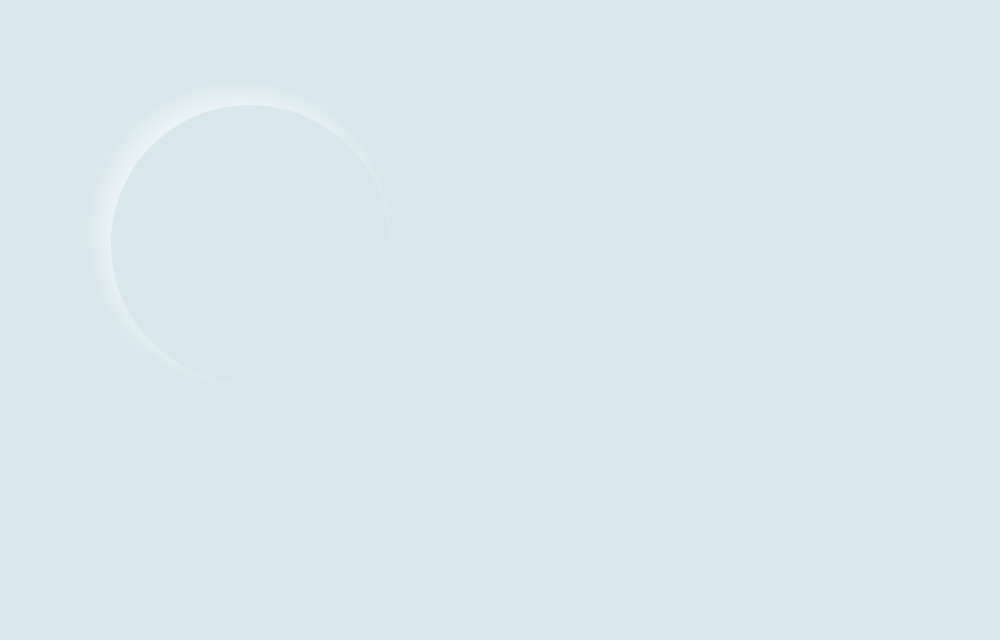
円のレイヤー効果を開き、ドロップシャドウを調整して明るい影を作ります。
ドロップシャドウをオンにして下記のように設定します。
•描画モードは通常
•色を白にする
•不透明度50%、角度−45度
•包括光源使用のチェック外す
•距離11、スプレッド5、サイズ25
するとこんな感じで左斜め上に白い明るめの影ができました!
不透明度や角度、距離、スプレッド、サイズなどはお好みで微調整してみてください!
暗い影を作る
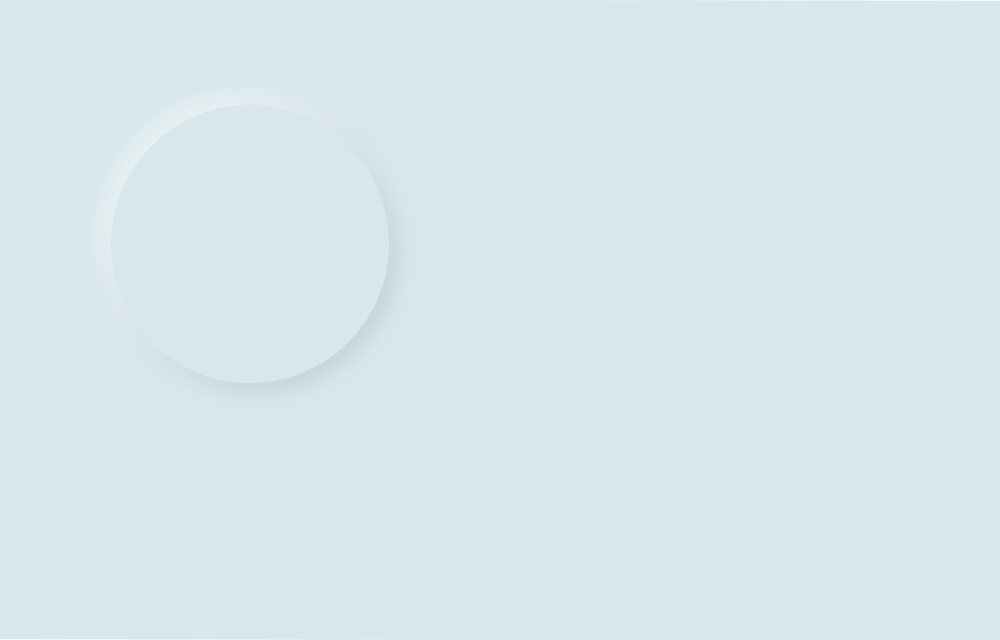
次にドロップシャドウを調整して暗い影を作ります。
まず、ドロップシャドウの右側のプラスをクリックして1つ増やします。
そして下記のように設定します。
•描画モードは通常
•色は暗めの色を設定します。(今回は#3b3949)
•不透明度15%、角度135度(-45の反対)
•包括光源使用のチェック外す
•距離9、スプレッド5、サイズ25
するとこんな感じで右斜め下に暗い影ができ、円が浮き出ているようになりました!
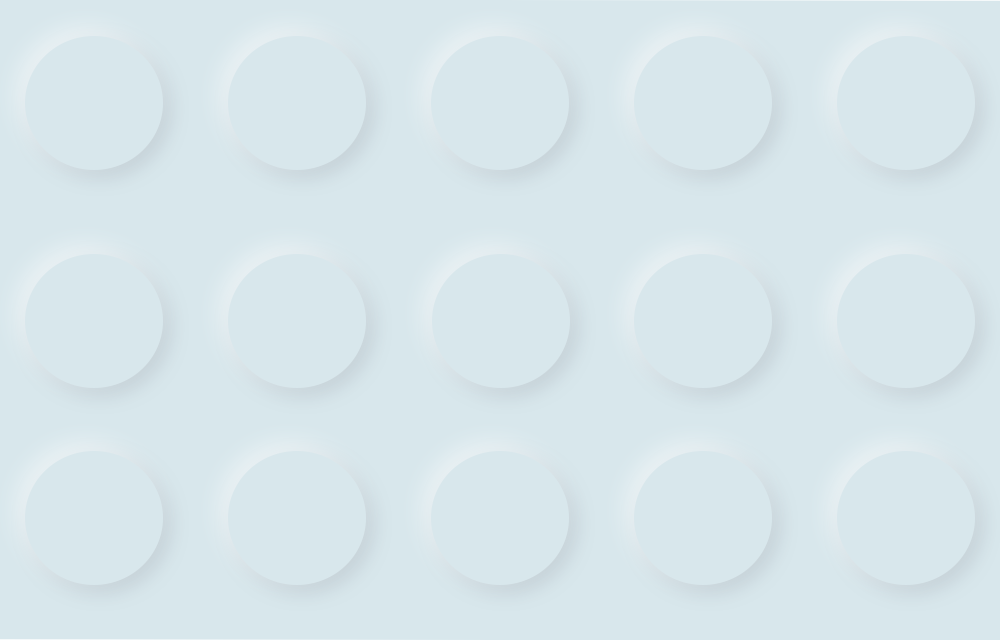
円をたくさんにするとこんな感じ。ちょっとレゴっぽくなりました笑

色や不透明度や角度、距離、スプレッド、サイズなどはお好みで微調整してみてください!
では次にへこんだ感じの作り方をご紹介します!
Psでニューモーフィズムの『へこんだ感じ』の作り方
円や四角など図形を作る
同様に円や四角を作ります。
(四角をニューモーフィズムにするときは角を少し丸めるといいかと思います)
そして、背景色と同じ色にします。(線はなしです)
明るい影を作る
レイヤー効果を調整して明るい影を作ります。
シャドウ(内側)をオンにします。
そして下記のように設定します。
•描画モードは通常
•色を白にする
•不透明度35%、角度−45度(右下に明るい影ができる)
•包括光源使用のチェック外す
•距離9、スプレッド13、サイズ24
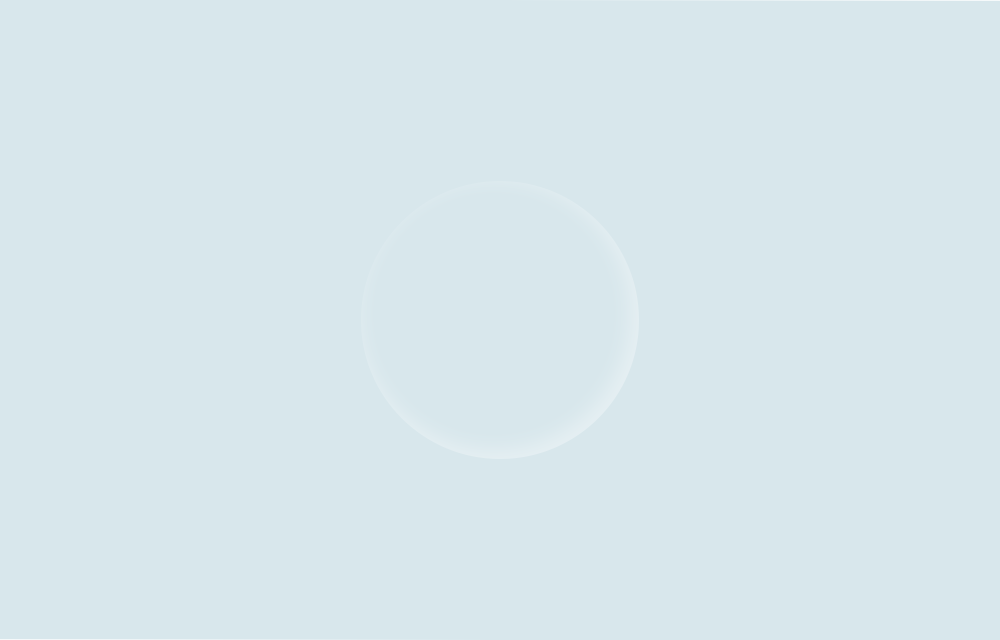
するとこんな感じで右斜め下に白い明るめの影ができました!
不透明度や角度、距離、スプレッド、サイズなどはお好みで微調整してみてください!
暗い影を作る
次にレイヤー効果を調整して暗い影を作ります。
シャドウ(内側)のプラスをクリックして1つ増やします。
そして下記のように設定します。
•描画モードは通常
•色は暗めの色を設定します。(今回は#3b3949)
•不透明度8%、角度135度(左上に暗い影ができる)
•包括光源使用のチェック外す
•距離7、スプレッド10、サイズ9
するとこんな感じで左斜め上に暗い影ができ、円の部分がへこんでいるような感じになりました!
こちらも色や不透明度や角度、距離、スプレッド、サイズなどはお好みで微調整してみてください!
両方表示してみるとこんな感じで、凹凸があるように見えます!
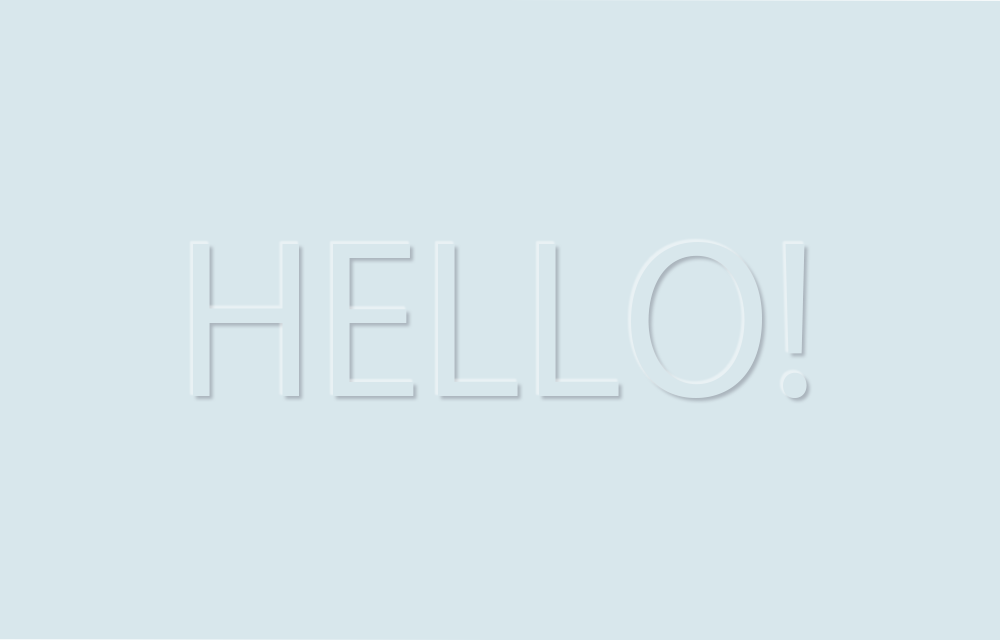
テキストをニューモーフィズムにする
テキストも上記のような方法で、ニューモーフィズムデザインにすることができます。
また色や影の距離などをお好みで設定してみてください!
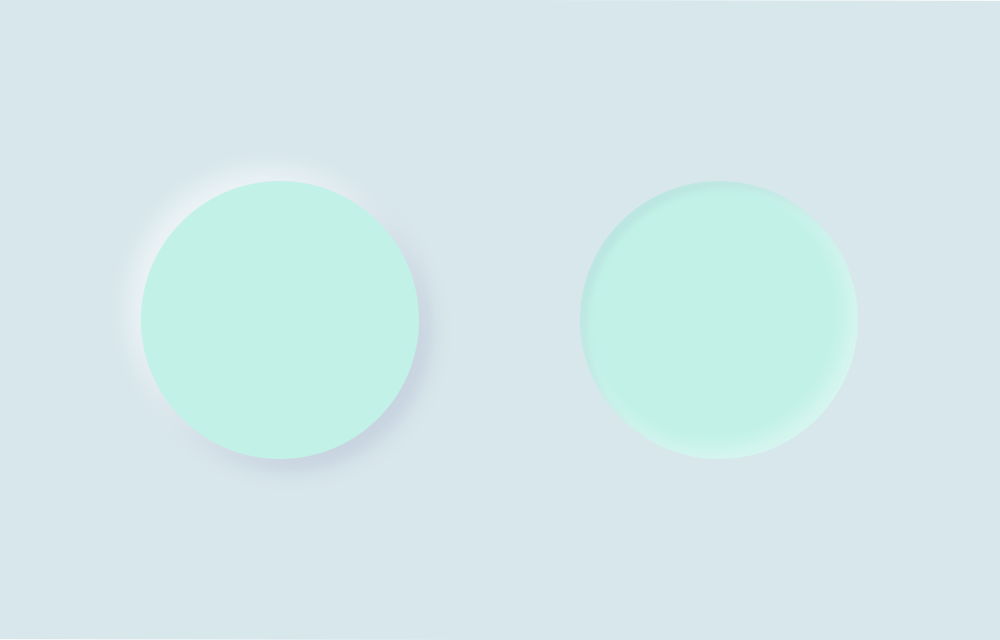
円や四角やテキストを違う色にしてみる

円を違う色にしても、凹凸があるように見えますね!
また好きな色にするとポップなデザインになりそうです!!
ニューモーフィズムの保存
作ったニューモーフィズムを保存するには、レイヤー効果の右横の『新規スタイル』をクリックし、名前を入力します。
すると、左上の『スタイル』(1番上)に保存されるので、図形やテキストをすぐにニューモーフィズムにすることができます!
ニューモーフィズムデザインのWEBサイト
仙台のIT企業 株式会社SRA東北
トップページがニューモーフィズムデザインで作られていて、シンプルながらもインパクトがあります!
ニューモーフィズムを簡単に作れるツール
最後にニューモーフィズムを簡単に作れるツールをご紹介します!
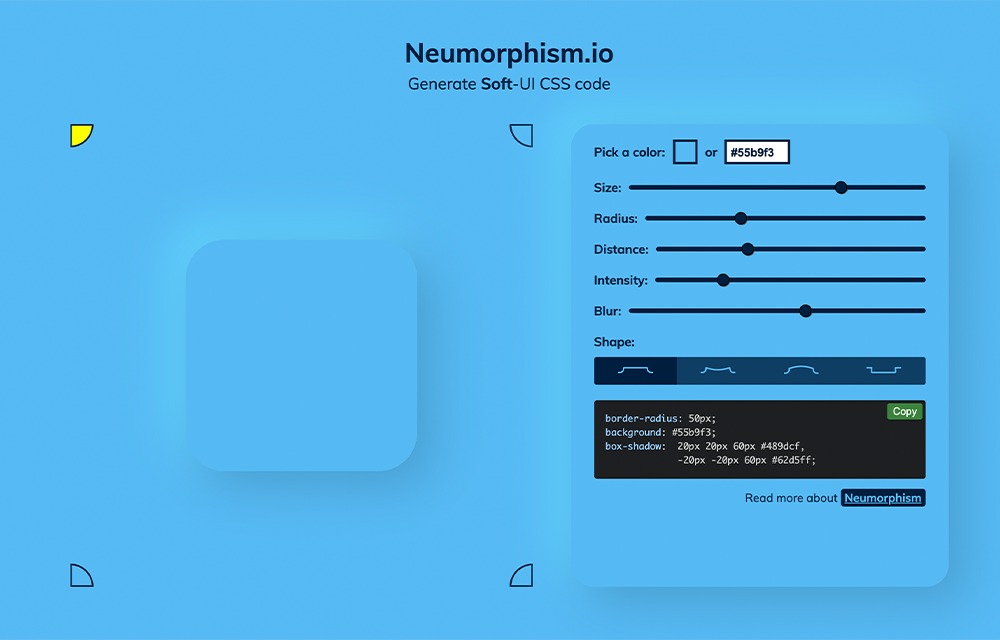
Neumorphism.io
画像をクリックするとサイトに移ります。
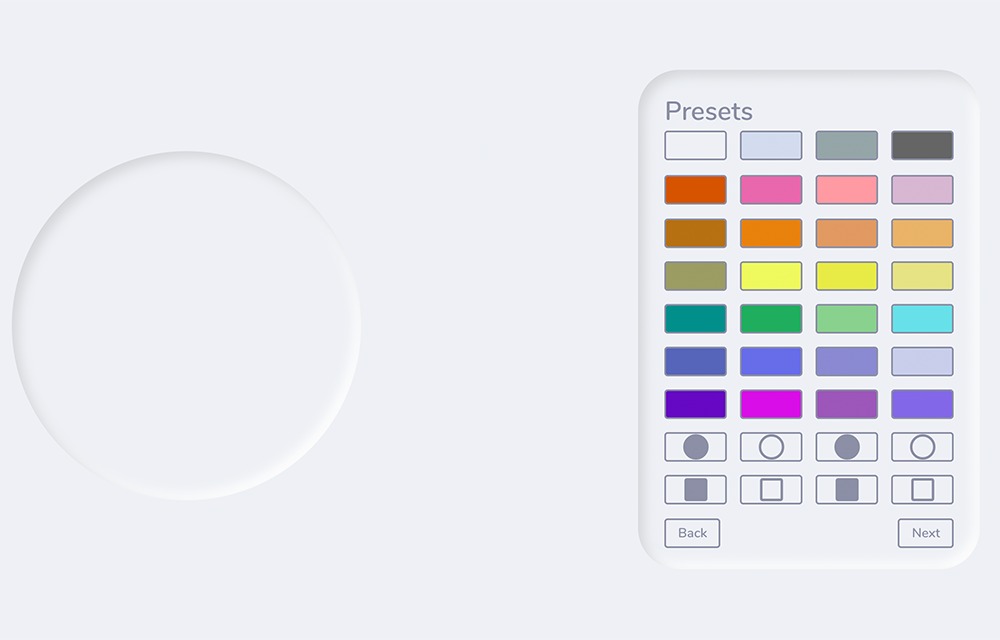
neumorphic.design
画像をクリックするとサイトに移ります。
どちらも色や影などを選択すると簡単にニューモーフィズムを作ることができます!
まとめ
今回はPhotoshopでニューモーフィズムデザインの作り方をご紹介しました!
最近トレンドのデザインみたいなので、WEBサイトやブログのデザインでたまに見かけます。
シンプルですがとてもオシャレでインパクトのあるデザインです!